كيفية إنشاء قائمة منسدلة (Drop-down menu) بإستخدام أكواد HTML-CSS
تعلم كيفية إنشاء قائمة منسدلة - Dropdown Menu، تحتوي على قوائم فرعية رأسية و أفقية، بإستخدام أكواد HTML، وتنسيقات CSS وبدون إستخدام أكواد JavaScript، وشرح خطوة بخطوة كيفية تعديل كود القائمة المنسدلة Dropdown Menu (من المثال)، ليتناسب مع تصميم صفحة الويب أو الموقع الخاص بك
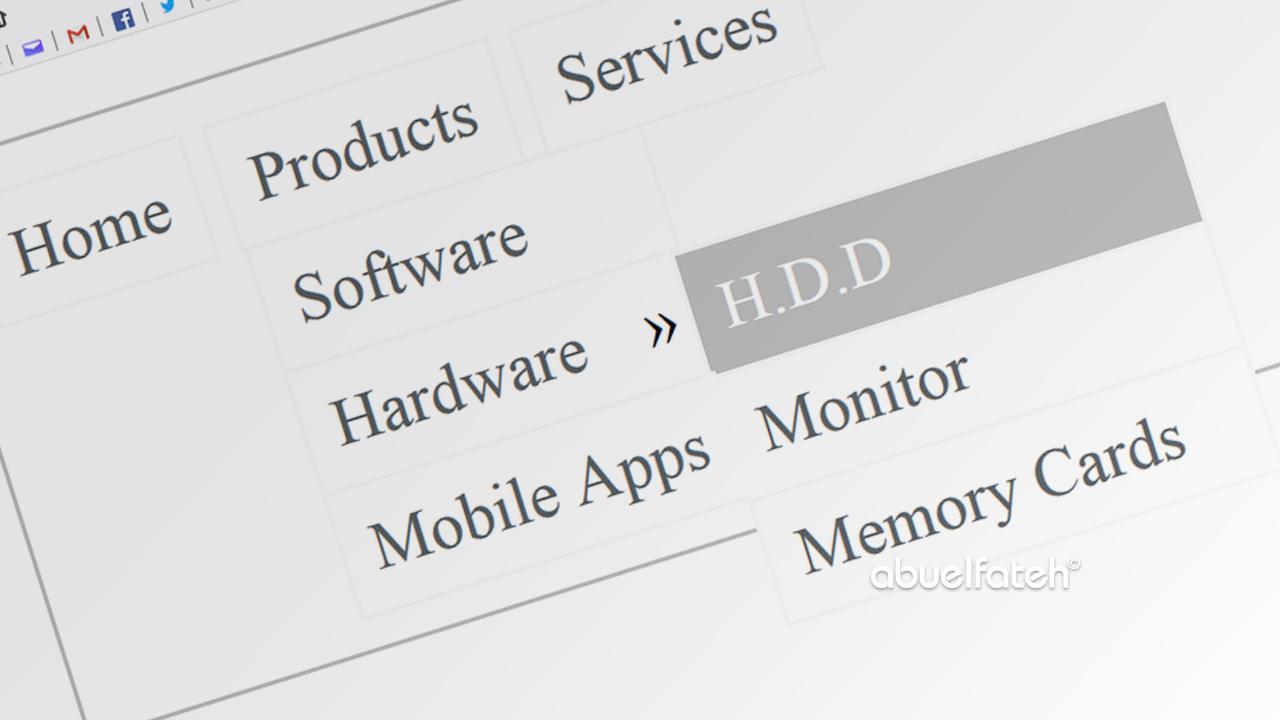
أولا وقبل البدء في شرح الخطوات اللازمة لإنشاء قائمة منسدلة، يمكنك مشاهدة ما سوف تتعلمة من خلال التفاعل (الضغط بزر الفأرة على القوائم) مع المثال التالي:
++ المصطلحات المستخدمة في هذا الدرس ++
- الوسم - HTML Tag
- المحدد - CSS Selector
- العنصر - (في هذا الدرس: غالبا ما يشير الى الوسم
<li>) - الرابط - (يشير الى الوسم
<a>واللذي يستخدم للتنقل بين صفحات الموقع)
نبدأ أولا بإنشاء ملف HTML (أو يمكنك كتابة الكود في المكان المخصص لأكواد القائمة في ملفات برمجة الموقع الخاص بك)، سوف نقوم بإستخدام الوسم <nav> كوسم أساسي يحتوي بداخله على عناصر (روابط) القائمة. ثم سنستخدم الوسم <ul> لكل قائمة مع تعيين المحدد menu للقائمة الرئيسية، وكل قائمة فرعية سوف نبدأ المحدد الخاص بها بإضافة كلمة sub- قبل إسم المحدد الخاص بالقائمة حيث يصبح إسم المحدد الخاص بالقائمة الفرعية من الدرجة الأولى sub-menu، ومن الدرجة الثانية sub-sub-menu وهكذا .... بما أننا إستخدمنا الوسم <ul> للقائمة، فسوف نستخدم الوسم <li> لكل عنصر من عناصر القائمة حيث سيحتوي كل وسم على رابط للقائمة بالإضافة إلى القائمة الفرعية (إن وجدت لذلك الرابط). ونبدأ الآن بكتابة أكواد الـ HTML.
HTML
<nav class="container"> <ul class="menu"> <li><a href="#">Home</a></li> <!-- هذا العنصر يحتوي على قائمة فرعية من الدرجة الأولى --> <li><a href="#">Products</a> <ul class="sub-menu"> <li><a href="#">Mobile</a></li> <!-- هذا العنصر يحتوي على قائمة فرعية من الدرجة الثانية --> <li class="arrow"><a href="#">Computer</a> <ul class="sub-sub-menu"> <li><a href="#">Laptop</a></li> <li><a href="#">PC</a></li> <li><a href="#">Server</a></li> </ul> </li> </ul> </li> <li><a href="#">Services</a> <ul class="sub-menu"> <li class="arrow"><a href="#">Web Design</a> <ul class="sub-sub-menu"> <li><a href="#">Static Website</a></li> <li><a href="#">Dynamic Website</a></li> </ul> </li> <li><a href="#">Mobile Application</a></li> <li><a href="#">Networks</a></li> </ul> </li> </ul> </nav>
من الكود السابق فقد قمنا بإنشاء قائمة رئيسية تحتوي على ثلاثة روابط (Home - Products - Services) حيث أن العنصر الأول في القائمة لا يحتوي على أي قوائم فرعية، أما العنصر الثاني Products فيحتوي على عنصرين فرعيين (Mobile - Computers) ، يحتوي العنصر الثاني من القائمة الفرعية على قائمة أخرى فرعية (Laptop - PC - Server) وهكذا ....
والآن وقد إنتهينا من كتابة أكواد الـ HTML، فسوف نقوم بإضافة تنسيقات الـ CSS
قبل البدء في كتابة تنسيقات الـ CSS، سوف تلاحظ أننا إستخدمنا الخاصية position:absolute; مع الخاصية left:-999em; وذلك لإخفاء القائمة المنسدلة حتى يتم ظهورها عند وضع مؤشر الفأرة فوقها، وهنا كان يمكن أن نستخدم أي خاصية أخرى مثل display:none;، ولكن من المفضل عدم إستخدام display:none; وذلك لأن محركات البحث تتجاهل أي عنصر في الموقع مع هذه الخاصية، وبما أن القائمة هي من أهم الأجزاء في الموقع حيث أنها هي السبيل للتنقل بين صفحات الموقع فلا يجب إخفاء أي رابط بإستخدام الخاصية display:none;. أيضا عند تغيير الأبعاد الخاصة بالقائمة (لتتناسب مع تصميم الموقع الخاص بك) من خلال تغيير الخصائص padding/height/line-height يجب الأخذ في الإعتبار أنك عند إظهار القائمة الفرعية من الدرجة الأولى يجب أن تضع القيمة للخاصية top تساوي مجموع الخاصية padding-top + padding-bottom + (height أو line-height) والتي قمنا من خلال هذا المثال بإستخدام 3 + 3 + 24 = 30، أما بالنسبة للقائمة الفرعية من الدرجة الثانية فقد إستخدمنا في هذا المثال للخاصية left القيمة 100% وذلك لتظهر القائمة الى يمين القائمة الفرعية من الدرجة الأولى، وإستخدمنا في هذا المثال القيمة -1px للخاصية top وذلك لمراعاة قيمة الخاصية border-top والتي هي 1px.
CSS
.container ul{ list-style:none; padding:0; margin:0; } .container li{position:relative;} .container a{ display:block; padding:3px 12px; height:24px; line-height:24px; text-decoration:none; white-space:nowrap; background:#fff; color:#5a6063; } .container a:hover{ background:#c0c0c0; color:#fff; } .menu{ position:relative; *zoom:1; } .menu:after, .menu:before{ content:''; display:table; line-height:0; } .menu:after{clear:both;} .menu > li{ float:left; margin-right:4px; border:1px solid #fafafa; } .menu > li:last-child{margin-right:0;} .sub-menu, .sub-sub-menu{ border:1px solid #fafafa; border-top:0 none; } .sub-menu li{border-top:1px solid #fafafa;} .sub-menu, .sub-sub-menu{ position:absolute; left:-999em; } .sub-menu{top:30px;} .sub-sub-menu{top:-1px;} .menu > li:hover .sub-menu{left:0;} .sub-menu > li:hover .sub-sub-menu{left:100%;} .container .arrow:after{ content:'\00BB'; position:absolute; right:3px; top:0; height:30px; line-height:30px; } .container .arrow:hover{color:#fff;} .container .arrow > a{padding-right:20px;}
وبذلك نكون قد تعلمنا الأساسيات اللازمة لإنشاء قائمة منسدلة، والتي يمكن تعديل تنسيقاتها ببساطة لتتناسب مع تصميم موقعك.