ما هي لغة HTML؟؟ وكيف تستخدم في تصميم صفحة الويب؟
ماذا تعني لغة الترميز HTML؟ ما هي أنواع الوسوم - Tags أو عناصر HTML؟ وما هي المكونات الأساسية لعناصر HTML؟ وشرح باللغة العربية خطوة بخطوة لـ تعلم لغه html، كيفية إنشاء صفحة ويب بإستخدام أكواد HTML
ماهي لغة الترميز HTML؟
الحروف هي إختصار HyperText Markup Language، وهي ليست لغة برمجية بالمعنى المتعارف عليه للغات البرمجة، ولكنها لغة أو طريقة لوصف محتويات صفحة الويب لبرامج التصفح، حيث أن أي برنامج متصفح انترنت يحتاج لمعرفة محتويات الصفحة من عناوين ونصوص وصور وروابط و غير ذلك من مكونات صفحة الويب، حتى تتمكن من عرضها بالشكل الصحيح، ولغة الترميز HTML، هي اللغة الرئيسية التي يتكون منها أي موقع أو صفحة على شبكة الإنترنت.
وتتكون صفحة الويب من مجموعة من العناصر (Tags) أو تعرف كــ الوسوم، يكتب كل وسم بين (angle brackets) أو كما تسمى علامة أصغر من > وعلامة أكبر من <. ولا يقوم المتصفح بعرض هذه الوسوم، ولكن يقوم بعرض محتوياتها، وهناك نوعين من الوسوم.
ما هي أنواع الوسوم Tags؟
النوع الأول: وهو عبارة عن وسم يتم عرض محتواه مباشرة في صفحة الويب، مثال <img /> و <input />.
النوع الثاني: وهو عبارة عن وسم يصف ما بداخله من نصوص مثال <p>نص بداخل الوسم</p>، وقد يحتوي هذا الوسم بداخله على وسم آخر كعنصر فرعي لهذا الوسم ومثال على ذلك <p>نص <i>مائل</i></p> وسوف تلاحظ في هذا النوع أن كل وسم يتكون من جزئين (وسم البداية) و (وسم النهاية) وبينهما المحتوى الذي يتم عرضه في المتصفح.
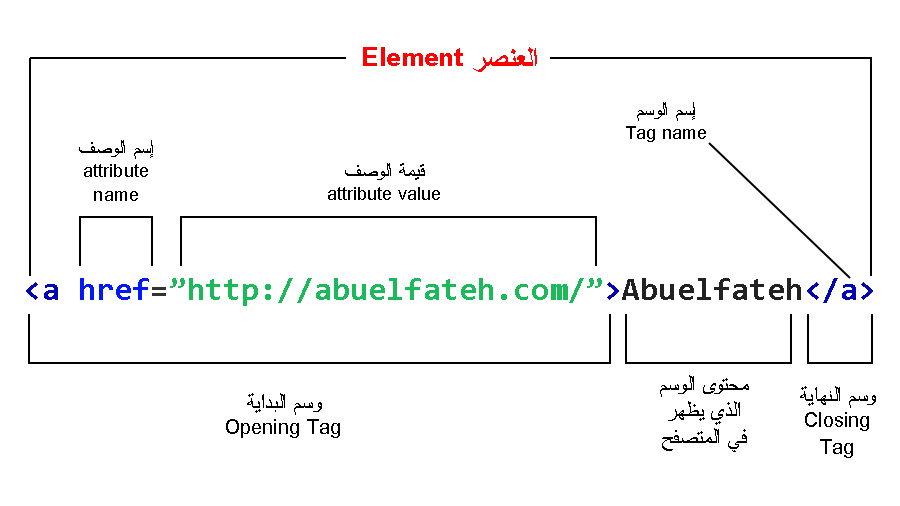
الشكل التالي يوضح شرح تفصيلي لمكونات عنصر من عناصر صفحة الويب (مثال لـ رابط تشعبي - Link)

سوف تلاحظ من هذا المثال أن كل عنصر (من النوع الثاني) من عناصر لغة الـ HTML يتكون من وسم البداية و وسم النهاية ويجب أن يكون إسم وسم النهاية هو نفسه إسم وسم البداية ولكن مسبوق بعلامة ( / ) أو المعروفة بإسم forward slash، وبينهما محتويات العنصر والتي تظهر في متصفح الإنترنت، وسوف تلاحظ أيضا أننا إستخدمنا وصف (attribute) للوسم، وكل وصف يحتوي على جزئين إسم وقيمة وبينهما علامة (=) ومن المثال السابق فإسم الوصف هو href والقيمة عنوان موقع إلكتروني، وكل ما سبق من أوامر (بإستثناء محتوى الوسم) لا يظهر في متصفح الإنترنت ولكن هي أوامر لمتصفح الإنترنت بإنشاء رابط تشعبي (Link) بالقيمه الموجودة في محتوى الوسم، وعند الضغط عليه يقوم المتصفح بتحويل الصفحة إلى عنوان الموقع الموجود في قيمة الوصف (بين علامات التنصيص)، ويمكن إستبدال عنوان الموقع بإسم صفحة أخرى.
ملاحظة هامة، لا يمكن إستخدام برنامج محرر النصوص Microsoft Word أو WordPad لكتابة أكواد HTML ولكن يجب إستخدام برنامج يدعم كتابة النصوص بالطريقة العادية Plain Text أو إستخدام برنامج محرر النصوص البرمجية (برنامج مخصص لكتابة الأكواد البرمجية) Text Editor ويمكنك قراءة التدوينة محرر لـ النصوص و الأكواد البرمجية (Text Editor) يدعم اللغة العربية لإختيار برنامج مناسب، ولكن لتبسيط الأمر سوف نستخدم برنامج الـ notepad الموجود في نظام التشغيل ويندوز.
كيفية إنشاء صفحة ويب
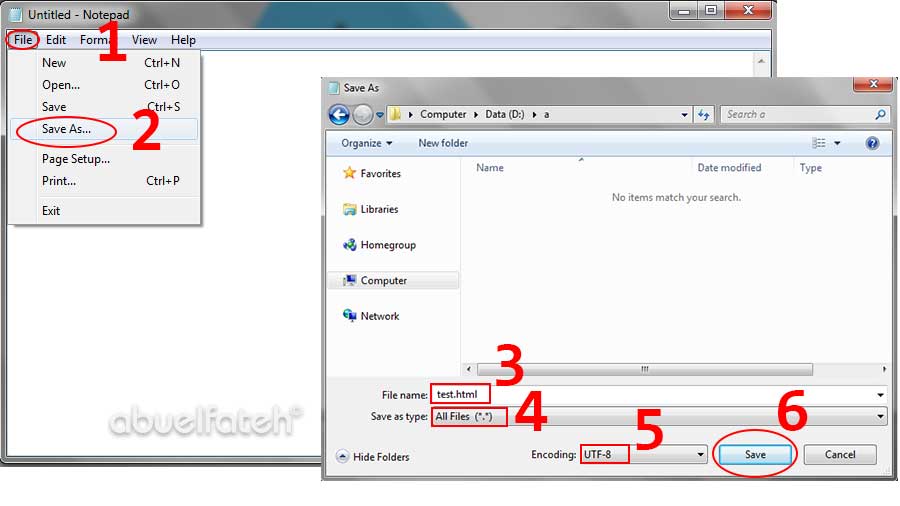
نبدأ أولا بفتح برنامج notepad ثم من خلال القائمة File نقوم بحفظ الملف عن طريق إختيار الأمر Save As، وبعد ذلك سوف تظهر نافذة نكتب في خانة (إسم الملف - File Name) أي إسم من إختيارك فليكن مثلا test.html ويجب كتابة إسم الملف مع إمتداد الملف ولكتابة أكواد HTML يجب أن يكون إمتداد الملف إما (.html أو .htm) و في النافذة من الخانة Save as type سوف نختار All Files وفي خانة (Encoding) سوف نختار UTF-8 وذلك لكي يدعم الملف كتابة اللغة العربية ثم نضغط Save، والشكل التالي يوضح الخطوات بالتفصيل.

بعد إنشاء الملف ومعرفة المكونات الأساسية لعنصر من عناصر لغة الـ HTML سوف نبدأ بكتابة الأكواد الأساسية لإنشاء صفحة ويب (أو يمكنك نسخ محتويات المربع التالي في الملف) وبعدها سوف أشرح كل عنصر بالتفصيل.
HTML
<!DOCTYPE html><html lang="ar"><head><meta charset="UTF-8" /><title>عنوان الصفحة</title></head><body dir="rtl"><img src="https://static.abuelfateh.com/imgs/logo_115x96.png" alt="Abuelfateh's Logo" /><h1>هذا عنوان رئيسي</h1><p>هذا محتوى لصفحة HTML بسيطة</p><a href="https://abuelfateh.com/">إضغط هنا لزيارة موقع أبوالفتح</a></body></html>
سوف تلاحظ إستخدام الأمر <!DOCTYPE html> هذا الأمر وظيفته هو تحديد إصدار الـ HTML حتى يتمكن متصفح الإنترنت من ترجمة الأوامر وعرضها بالشكل الصحيح، (الإصدار المستخدم في المثال هو HTML5).
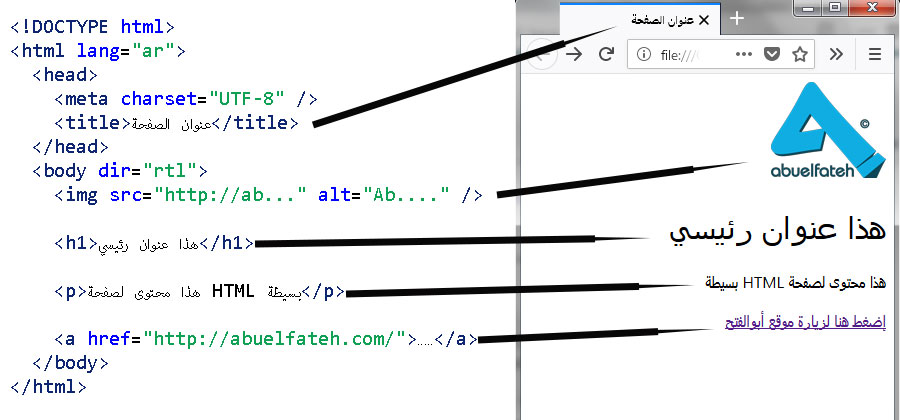
وبعد ذلك قمنا بإستخدام الوسم <html lang="ar"> ووظيفته أن يصف للمتصفح أن الكود المستخدم هو بلغة HTML، أما الوصف lang فوظيفته أن يصف للمتصفح أن محتويات صفحة الويب سوف تكون باللغة العربية، وذلك لأننا إخترنا القيمة ar أما إذا كان المحتوى باللغة الإنجليزية فيمكن أن تكون قيمة الوصف en. وقمنا بوضع وسم البداية (Opening Tag) في أول الأكواد وفي نهاية الكود كتبنا وسم النهاية (Closing Tag)، وبعد ذلك سوف نقسم الصفحة إلى قسمين رئيسيين أولهما الوسم <head> ومحتوى هذا الوسم لا يظهر في المتصفح، ولكنه يحتوي على معلومات عن الصفحة وعن كيفية عرض محتويات الصفحة وذلك بإستخدام العناصر <meta /> و <title>، وثاني قسم في صفحة الويب هو بإستخدام الوسم <body> وكل ما يكتب بداخل هذا الوسم هو ما يتم عرضه وتنسيقه من خلال المتصفح. والشكل التالي سوف يوضح أكثر مكونات كل جزء في هذا المثال.

بعد عرض نتيجة المثال السابق سوف تلاحظ أن المتصفح قام بعرض محتويات الصفحة بالمحاذاة لجهة اليمين، وليس لجهة اليسار كما هو متعارف عليه في معظم صفحات الويب، وذلك نتيجة لوصف الوسم <body dir="rtl"> فقد حددنا الوصف dir ووظيفته تحديد إتجاه محتوى الصفحة وقد تم تسميته بهذا الإسم إختصارا لكلمة (direction) وقد حددنا له القيمة rtl وهي الأحرف الأولى لجملة (right to left) وبالتالي قام المتصفح بعرض محتويات الوسم <body> بإتجاه من اليمين إلى اليسار، وهنا يمكن أن تستنتج القيمة التي تقوم بعرض المحتويات من اليسار الى اليمين وهي ltr إختصارا لـ (left to right). وهذا الوصف يمكن إستخدامه مع أي وسم لتحديد إتجاه عرض محتويات كل وسم على حده. وعند إستخدامه في الوسم <body> فإننا نصف للمتصفح أن يحدد إتجاه الوسم <body> وكل وسم موجود بداخله للقيمه الموجودة بالوصف.
وقمنا في المثال السابق بإستخدام الوسم <img /> لعرض صورة وهو وسم من النوع الأول الذي لا يوجد له وسم للنهاية وبالتالي فإن محتوى الوسم يتم وصفه للمتصفح من خلال وصف الوسم (attributes)، فقد إستخدمنا الوصف src وهو إختصار لكلمة source ووظيفته تحديد مكان الصورة المراد عرضها في المتصفح، بحيث يمكن أن تكون القيمة مسار للصورة من جهاز الحاسب أو يمكن أن تكون القيمة عنوان إلكتروني بمسار الصورة كما في المثال. وقمنا أيضا بإستخدام الوصف alt وهو إختصار لكلمة alternative ووظيفته كتابة كلمه بديلة للصورة في حال تعذر الوصول إليها أو قراءة الجملة المكتوبه بديلا عن الصورة في حالة ذوي الإحتياجات الخاصة من من يعانون من ضعف البصر.
وقمنا أيضا بإستخدام الوسم <h1> وهو إختصارا لكلمة Header ووظيفته عرض محتواه بخط كبير وثقيل (Bold) ويستخدم لعرض العناوين وهو وسم من النوع الثاني الذي يجب وضع وسم بداية ووسم نهاية من نفس الإسم ويوجد من هذا الوسم 6 أنواع أكبرهم في حجم الخط <h1> ....... وأصغرهم <h6>.
وقمنا أيضا بإستخدام الوسم <p> وهو إختصار لكلمة Paragraph ويستخدم لعرض وتنسيق النصوص، وهو أيضا من النوع الثاني حيث يجب وضع المحتوى من النصوص بين وسم البداية ووسم النهاية.
وقمنا بإستخدام الوسم <a> وهو إختصارا لكلمة Anchor point ويستخدم هذا الوسم لإنشاء رابط تشعبي (Link) وهو وسم مهم حيث أنه لا يوجد موقع إلكتروني لا يحتوي على روابط لأنها هي السبيل للتنقل بين صفحات الموقع أو التنقل من موقع لآخر، وقد إستخدمنا وصف لهذا الوسم وهو href وهو إختصار لـ Hypertext Reference وتكتب القيمة الخاصة بوصف هذا الوسم عنوان الصفحة المراد زيارتها. ففي المثال إستخدمنا عنوان موقع إلكتروني، ويمكن أيضا أن نستخدم إسم صفحة أخرى حيث أننا قمنا بإنشاء ملف بإسم (test.html) فيمكن إنشاء ملف آخر وتسميته على سبيل المثال (test2.html) ملاحظة: يجب أن يكون الملفين في نفس المسار (مجلد - Folder). ويمكن أن نكتب الرابط كالتالي <a href="test2.html">.
سوف تلاحظ أننا إستخدمنا الوسم <meta /> وهو وسم يستخدم لإعطاء تعليمات للمتصفح عن كيفية عرض محتويات الصفحة، وإستخدامه مع الوصف charset هو لتحديد أن محتويات صفحة الويب تستخدم التشفير (Encoding) من النوع UTF-8 وهو النوع الذي يتمكن من قراءة النصوص العربية، وهو وسم إجباري في هذا المثال حتى يتم عرض محتويات الصفحة باللغة العربية.
ونظرا لأهمية الوسم <meta /> فقد قمت بتخصيص مقال منفصل لـ شرح وسم الميتا تاج meta وأمثلة على إستخدامات الوسم ميتا.
أما الوسم <title> فكما يتضح من الشكل السابق فهو يحدد عنوان للمتصفح.
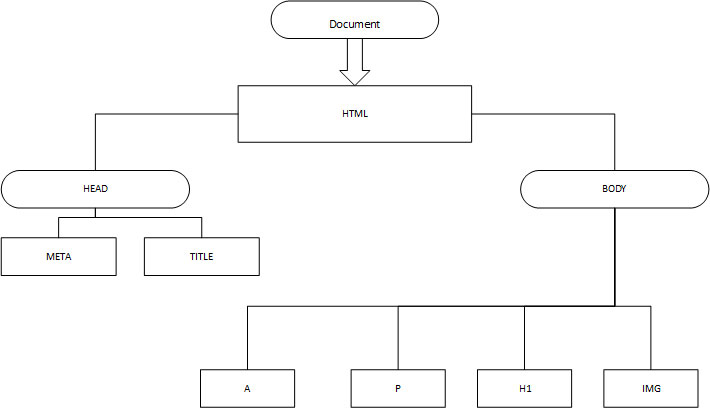
من ما سبق سوف نستنتج أن لغة الـ HTML هي عبارة عن شجرة ويتفرع منها الوسوم ويمكن توضيح ذلك بالشكل التالي

وبذلك نكون قد إنتهينا من تعلم مبادئ لغة الترميز HTML، ويمكنك أن تشاهد القائمة الكاملة لوسوم الـ HTML المتاحة للإستخدام مع كل وصف متاح للوسوم من خلال زيارة الموقع التالي https://dev.w3.org/html5/html-author/#index-of-elements وهو الموقع الرسمي للمنظمة المسئولة عن توحيد مفاهيم لغة الـ HTML وتطويرها.
التالي: الجداول في لغة الترميز HTML5








