مقدمة للبرمجة بلغة جافا سكريبت (JavaScript)
شرح لـ ما هي لغة البرمجة جافا سكريبت - JavaScript - ECMAScript؟ كيف تعمل لغة الجافا سكريبت من خلال بيئة عمل المتصفح؟ ما هي أدوات البرمجة بلغة الجافا سكريبت؟ وشرح لـ كيفية إستخدام الـ Console الموجود بأدوات المطور، والقواعد التي يجب إتباعها أثناء كتابة أكواد جافا سكريبت، وكيفية كتابة أول برنامج بلغة الجافا سكريبت.
ما هي لغة البرمجة جافا سكريبت - JavaScript؟
لغة البرمجة جافا سكريبت - JavaScript، وتكتب إختصارا JS، وتعرف أيضا بـ إيكما سكريبت - ECMAScript، أو إختصارا ES، هي واحدة من لغات البرمجة عالية المستوى - High Level Language، وهي أيضا من اللغات المترجمة أو المفسرة - Interpreted Language، أو بمعنى أبسط أنه يتم تحويل أكواد جافا سكريبت إلى لغة الآلة - Machine Code أثناء تشغيل البرنامج الذي يحتوي على الكود، ويمكنك الرجوع لمقالة أساسيات لغات البرمجة لمعرفة المزيد عن لغات البرمجة المختلفة وأنواعها، وتعتبر لغة البرمجة جافا سكريبت من لغات البرمجة البسيطة وسهلة التعلم.
كيف تعمل لغة البرمجة جافا سكريبت؟
دائما ما تحتاج التطبيقات المصممة بلغة البرمجة جافا سكريبت إلى مترجم، والمترجم هنا هو برنامج يقوم بتحويل الأكواد إلى لغة الآلة لكي يتم تنفيذها، وفيما مضى كانت (ومازالت) تعمل لغة البرمجة جافا سكريبت بشكل أساسي من خلال المتصفح، حيث يحتوي المتصفح على مترجم لأوامر لغة البرمجة جافا سكريبت وعادة ما يسمى مترجم الأوامر بـ JavaScript Engine، ويعتبر ذلك هو الشكل التقليدي لتشغيل البرامج المصممة بلغة جافا سكريبت ويطلق على هذا النوع من البرمجة Client-Side أي أن الأكواد الخاصة بالبرنامج يتم ترجمتها وتشغيلها على جهاز العميل (مستخدم البرنامج)، أما الآن وبعد أن تم تطوير بيئة العمل Node.js، فيمكن إستخدام لغة البرمجة جافا سكريبت للعمل على خادم الويب، وهذا النوع من البرمجة يسمى Server-Side.
مقدمة لتعلم البرمجة بلغة جافا سكريبت - JavaScript
عند تعلم البرمجة بإستخدام جافا سكريبت قد تسمع كلمة مكتبة أو فريمورك (Library - Framework) بما يشمل ذلك jQuery أو React-JS أو Angular-JS أو غيرها من المكتبات، كل هذه المكتبات صممت بالأساس وبنسبة 100% بلغة البرمجة جافا سكريبت، ونصيحتي لك قبل أن تبدأ في تعلم أي من هذه المكتبات أن تتعلم أساسيات لغة البرمجة جافا سكريبت، وبعد أن تتعلم الأساسيات يمكنك أن تتعرف على كيفية إستخدام هذه المكتبات إن أردت ذلك، وكما تعلمنا أن هناك طريقتين أو (بيئتين عمل) للبرمجة بلغة جافا سكريبت، وفي الطريقتين يتم إستخدام نفس الأساسيات ولذلك وللتبسيط سوف نتعلم الأساسيات من خلال بيئة عمل المتصفح، وهنا يجب أن تفرق بين نوعين من الأكواد البرمجية
- أكواد خاصة بلغة البرمجة جافا سكريبت وتتمثل في المتغيرات والدوال والكائنات والجمل الشرطية وغيرها الكثير من الأساسيات الموجودة في كل لغات البرمجة
- أكواد خاصة بالمتصفح، وتسمى DOM أو Web API، وهذه الأكواد أيضا بها متغيرات ودوال ولكنها معدة مسبقا لكي تعمل في بيئة عمل المتصفح، والتي من خلالها يمكنك التحكم في عناصر صفحة الويب، وسوف نتناول بعض منها أثناء تعلم أساسيات لغة البرمجة جافا سكريبت.
الأدوات المطلوبة للبرمجة بلغة جافا سكريبت
لكي تبدأ بكتابة أول برنامج بإستخدام لغة البرمجة جافا سكريبت سوف تحتاج إلى محرر للأكواد البرمجية أو ما يعرف بـ Text Editor، وإذا كنت بالفعل تستخدم أي محرر للنصوص البرمجية فلا تغيره، أما إذا كنت لا تستخدم برنامج محدد فأنصحك بإستخدام برنامج Visual Studio Code، فهو برنامج مجاني ويعتبر أفضل برنامج لكتابة أكواد جافا سكريبت.
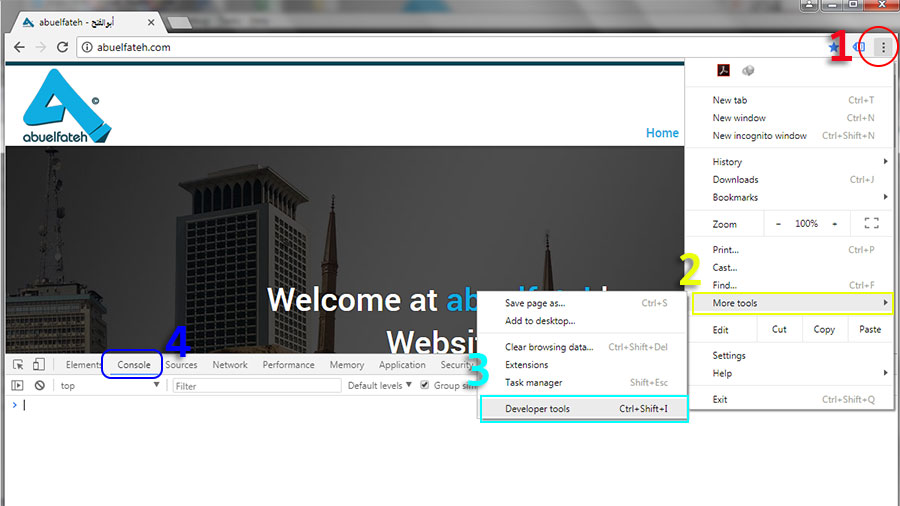
سوف تحتاج أيضا إلى برنامج متصفح انترنت يحتوي على أدوات المطور - Developer Tools، ومعظم المتصفحات الحالية تحتوي على أدوات المطور، والشكل التالي يوضح كيفية تشغيل الـ Console في المتصفح Chrome

ويعتبر الـ Console من أهم الأدوات للبرمجة بلغة جافا سكريبت، ويمكن إتباع الخطوات الموجودة بالشكل السابق لتشغيله أو بالضغط على الأزرار الخاصة بتشغيله وهي Ctrl+Shift+I وذلك في المتصفح Chrome، أو يمكنك أن تقوم بالضغط على زر الفأرة الأيمن (Right Click) في أي مكان بصفحة الويب ثم تقوم بإختيار Inspect من القائمة المنبثقة وبعدها تقوم بتحديد التبويب الخاص بالـ Console وهو ممثل بالرقم 4 في الشكل السابق
كتابة أكواد جافا سكريبت
تعتبر لغة الجافا سكريبت شبيهة بلغة البرمجة C من حيث طريقة الكتابة وتسمى هذه الطريقة C Style Language، وفي هذه الطريقة يوجد بعض القواعد التي يجب مراعاتها أثناء كتابة أكواد جافا سكريبت
- تعتبر أوامر الجافا سكريبت حساسة لحالة الأحرف - case-sensitive، أي أن الحرف
Aلا يساوي الحرفa، وبالتالي عند كتابة الأمرalert(وهو أحد أوامر الجافا سكريبت التي تعمل على المتصفح) لا يمكنك أن تكتبهAlertلأنه في هذه الحالة سوف يقوم بتسجيل خطأ في الكود وبالتالي لن يعمل، ولذلك يجب مراعاة حالة الأحرف سواء أحرف كبيرة - Capital Letters أو أحرف صغيرة - Small Letters. - عند الإنتهاء من كتابة أي أمر يجب أن تكتب علامة الفاصلة المنقوطة -
;- Semicolon، فيمكنك أن تعتبرها مثل علامة النقطة التي تنهي بها أي جملة في اللغة العربية، وعلامة الفاصلة المنقوطة يجب أن تنهي بها كل أمر سواء كان الأمر مكتوب في سطر مستقل أو هناك أكثر من أمر في نفس السطر، يجب أن تنهي كل أمر بعلامة الفاصلة المنقوطة. - لغة الجافا سكريبت لا تتأثر بالمسافات - White Spaces، كما هو الحال في لغة الترميز HTML، أي أنه يمكنك كتابة الأكواد
alert("text");أو يمكنك كتابتها بالشكل التاليalert( "text" ) ;وفي كلا الحالتين سوف يعمل الكود بنفس الطريقة.
نبدأ بإنشاء (مجلد - Folder) لكي يتم حفظ الملفات به، وبداخل هذا المجلد وبإستخدام برنامج محرر النصوص البرمجية سوف نقوم بإنشاء ملفين أحدهما سوف نقوم بتسميته index.html والملف الآخر سوف نقوم بتسميته main.js، وسوف نحفظ الملفين في نفس المجلد، وذلك لكي نتمكن من كتابة أكواد جافا سكريبت وتكون منفصلة عن أكواد الـ HTML، ويمكنك مراجعة مقالة كيفية إضافة أكواد جافا سكريبت إلى أكواد HTML، لمعرفة الطرق المختلفة لإضافة أكواد جافا سكريبت في ملف HTML، ونبدأ بملف index.html ونكتب فيه الأكواد التالية
HTML5
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>Intro to JavaScript</title></head><body><h1>مقدمة للبرمجة بلغة جافا سكريبت</h1><script src="main.js"></script></body></html>
الأكواد السابقة تعتبر الأساسيات لإنشاء صفحة ويب بإستخدام لغة الترميز HTML5، سوف تلاحظ أننا قمنا بإضافة العنصر (الوسم) script في نهاية الوسم body وذلك حتى نتأكد من تحميل كل محتويات صفحة الويب قبل أن يتم تشغيل أكواد الجافا سكريبت، وسوف تلاحظ أيضا أننا قمنا بإضافة الوصف src وكتبنا قيمته بإسم الملف main.js، وذلك لأن ملف الجافا سكريبت موجود في نفس المجلد الذي يحتوي على ملف الـ HTML، وفي حالة تغير مسار ملف الجافا سكريبت بوضعه في مجلد منفصل يجب عليك التأكد من كتابة المسار الصحيح حتى يتمكن المتصفح من تحميل الملف، والآن سوف نقوم بفتح الملف main.js في برنامج محرر النصوص ونقوم بكتابة الكود التالي
JavaScript
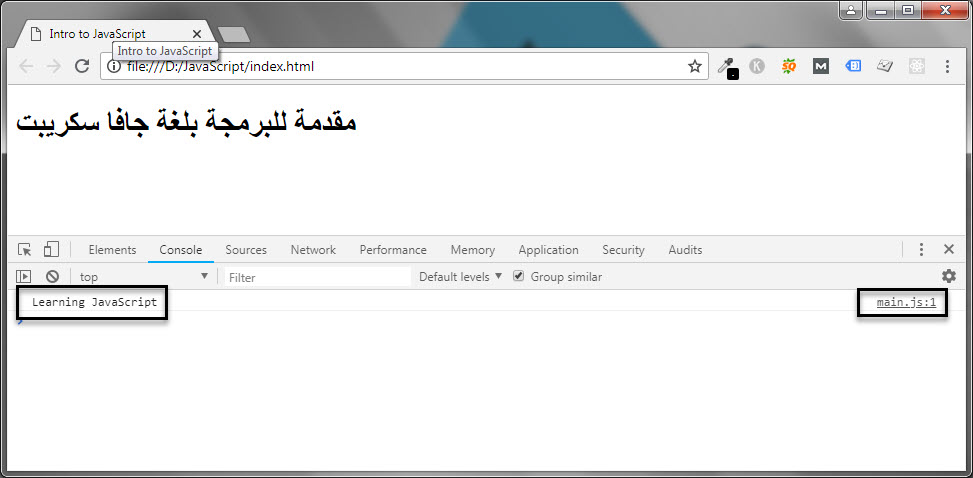
console.log("Learning JavaScript");في هذا المثال الأمر console.log هو عبارة عن دالة معدة مسبقا في بيئة العمل (المتصفح) ووظيفتها طباعة أو كتابة أي شيء موجود بداخل الأقواس في الـ Console، وهي من أكثر الدوال التي سوف نقوم بإستخدامها لإختبار الأكواد التي نقوم بكتابتها، والآن وبعد أن قمنا بكتابة الأكواد سوف نقوم بتشغيل ملف الـ HTML والذي قمنا بتسميته index.html وذلك من خلال الضغط عليه ليفتح في برنامج المتصفح، وبعد فتح الملف سوف نقوم بفتح الـ Console ونقارن النتيجة بالشكل التالي

من الشكل السابق سوف تلاحظ أن الجملة Learning JavaScript قد تم طباعتها على يسار الشاشة وفي اليمين يتم كتابة إسم الملف الذي كتب فيه أمر الطباعة ورقم السطر الذي يوجد به الأمر، وفي هذه الحالة الملف هو main.js والسطر هو 1، في حالة ظهر عندك أي خطأ أو لم تظهر النتيجة كما بالشكل فيتوجب عليك التأكد من أن ملف الجافا سكريبت وملف الـ HTML موجودين في نفس المسار أو المجلد.





